The type of textual alternative used will depend on the type of the image displayed. For simple graphics, Alternative (ALT) text can be used. For complex graphics (maps, charts, graphs, etc.), use a long description.
Contents
ALT Attributes or Alternative Text
Alternative text provides a textual description of graphics and other non-text content.
ALT text does the following:
- It is read by screen readers to users with certain visual or cognitive disabilities so they can understand the content and function of the item.
- It is displayed when an image does not display on a page (due to browser incompatibility or other issues).
Here are a few important things to remember about ALT text
- Do not include the words “image of” or “graphic of” in the ALT text; that is a given.
- Decorative images do not require a text alternative, but they should include null ALT text (alt=” “) so the screen reader knows to skip the image. Unfortunately, there is no way to add null text in a Word document. In Blackboard, you must add this through HTML view.
- ALT text should explain the content, not describe the image.
Add ALT Text
Whether you are working in a word processing program, such as MS Word, or in a learning management system like Blackboard, you will be provided with a way to add ALT text when inserting graphics.
Add ALT Text in Word 2013
Right-click on the graphic and select Format Picture. Click on the Layout & Properties icon in the Format Picture panel and select ALT TEXT. This will show two text areas. The Title option will only be used for a very brief description, but it does not present ALT text. Type alternative text in the Description area.

Add ALT Text in Word 2007 or 2010
After you add an image in Microsoft Word, right-click on the graphic and select the Format Picture option. This will present a window with different options. The Title option will only be used for a very brief description, but it does not present ALT text. Type alternative text in the Description area.
Add ALT Text in Blackboard
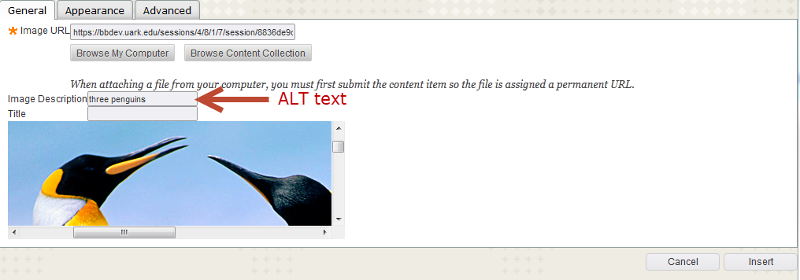
When you insert a graphic into the Blackboard content editor, you will be prompted to include an Image Description (as shown below). Alternative text (or ALT text) is used to describe these images. The Title option will only be used for a very brief description, but it does not present ALT text.
For graphics that require longer descriptions (e.g. charts, graphs, maps, etc.), include a shorter, general description as ALT text and include a longer description in the body of the document (e.g. above the graphic or point to an Appendix). See the Long Description section for more information.
Remember: that the most appropriate alt text communicates the purpose of the graphic, not its appearance and there is no need to include words like “image of”; simply include a description.
Add ALT Text in Google Docs
To add ALT text in Google Docs, select the image, select Format from the menu and then ALT text. This will bring up a window where you can enter a Title and ALT text. The Title option will only be used for very a very brief description when you hover over the graphic, but it does not present ALT text. Type your ALT text into the Description area (see below).
Long Descriptions
The following types of images might be too complex to describe with ALT text, which should be relatively short (100 characters or less):
- Screen captures
- Charts
- Graphs
- Concept maps
- Maps
For these types of images, provide a short description with ALT text and a long description the describes all of the meaningful content displayed by one of these methods:
- In the context of the document by using an ordered or unordered list, text summary, etc. (e.g. use an ordered list for steps shown in a screen capture)
- In a table on the page (e.g. chart information can usually be broken down into rows and columns); make sure to create accessible tables
- Hyperlink to a page with the long description that includes text and/or tables
“See” Through the Eyes of a Screen Reader
The following are some free screen reader tools you can use to see how your content is read to a person who uses a screen reader device:
- NVDA (Nonvisual desktop access) is a popular free screen reader (Windows only) and has support for popular applications including web browsers, email, internet chatting, and office programs including Word and Excel. If you are new to this tool, help is available:
- Webaim: Keyboard Shortcuts for NVDA
- American Foundation for the Blind (AFM): Learn NVDA video tutorials
- Web Anywhere is a web-based tool. Insert a web address and Web Anywhere will read the page to you. Although this tool does not have all of the features of NVDA, it provides an easy way to navigate through headings, links, etc., and check many elements for accessibility.
- ChromeVox is a screen reader plug-in for Google Chrome browser. View the ChromeVox keyboard shortcuts to help navigate through pages.
Additional Resources
- Complex Image Accessibility: From Portland Community College, this page includes information about text descriptions for complex images.