Color Configuration
Computers have a wide array of handling color. From RGB(A) to hexadecimal to CMYK there is a lot to know about the way colors are digitally rendered. For websites, color is only possible through a programming language called “CSS”, or Cascading Style Sheets. There are a lot more uses for CSS other than color, but for the intents of these blog we will focusing on how CSS handles color.
Color Schemes
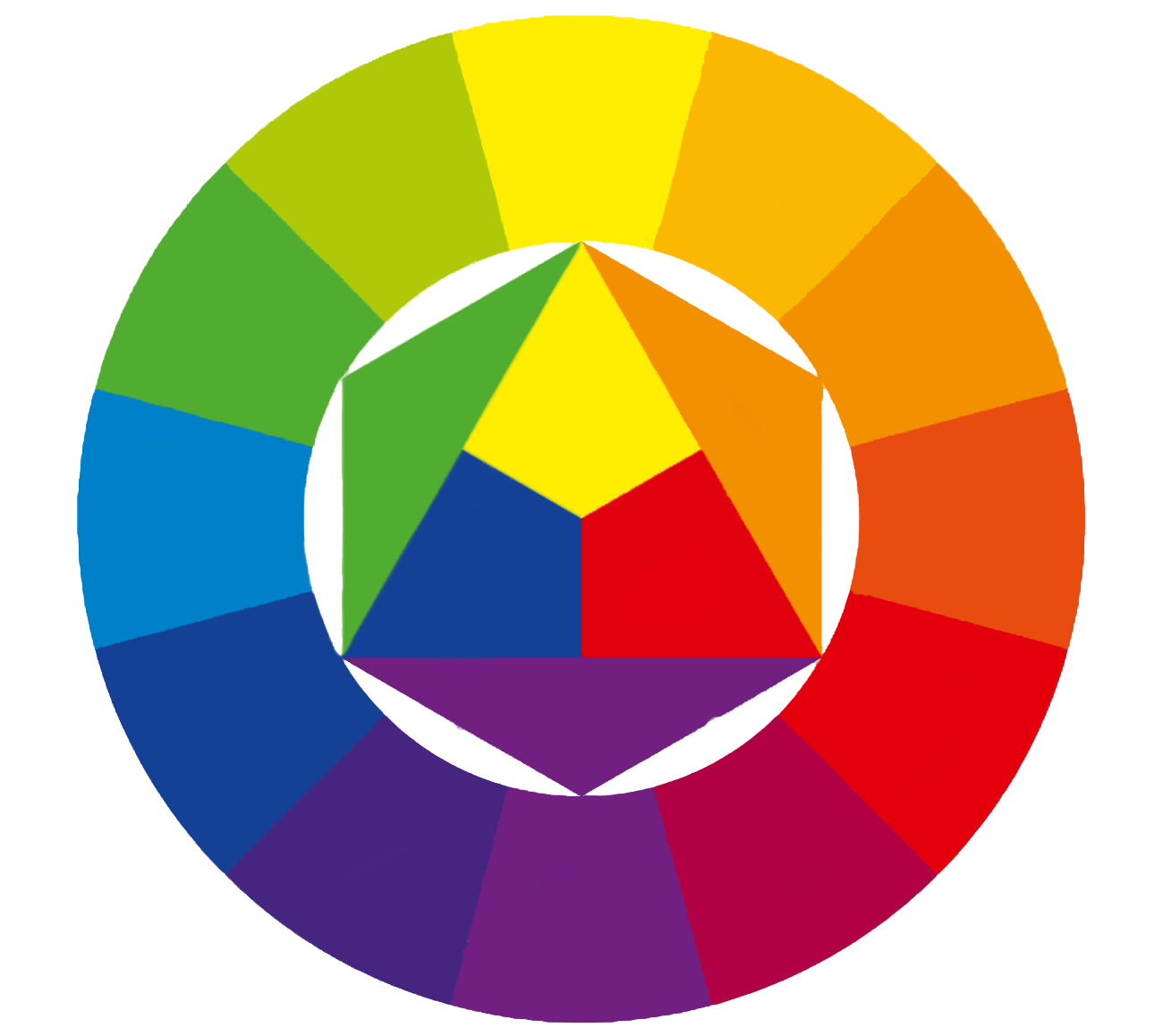
A Color Scheme is a logical combination of colors. Knowing the basics of color theory and how to manipulate color is a key tool in learning how to make a visually interesting site. When considering what colors you would like to use, its always useful to reference a color wheel.
RGB(A)
RGB(A) is the most basic way to mix colors. RGB(A) handles amounts of Red, Green, Blue, and Alpha. The Alpha value controls the Opacity (Transparency) of the color. With RGB(A) each color is assigned a value between 0-255, 0 being the least amount of color added, and 255 being the most.

(A): The Alpha Layer
The Alpha layer is controlled by the (A) in RGB(A). The Alpha Layer controls the transparency of the RGB value. By default if you were using RGB Color (255,255,255), then its value converted to RGB(A) would be (255,255,255,1.0). The Alpha Layer is represented by a value ranging between 0.0 – 1.0. Having transparent pixels on your page allows for some of the original values to show through. Take the picture on the right for example, while the RGB values are constantly changing the Transparency (A) values are remaining consistent. This allows you to create a wide range of interesting effects.

Main Takeaways
By delving into color theory you can gain a more in-depth understanding of how to manipulate color on your site. Hopefully this article has given you some understanding of key terms to know when talking about color. If you have any comments or suggestions for followup blogs, please let us know at wpress@uark.edu.